Introduction
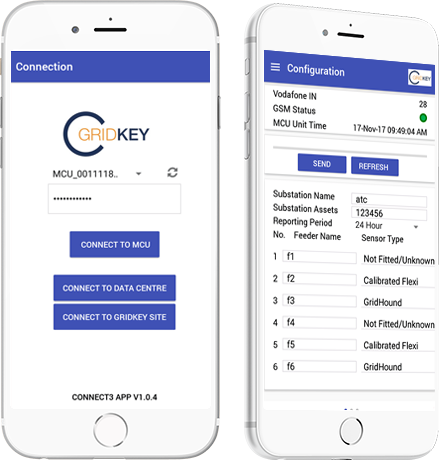
The client has a multinational company based out in the UK. They manufacture a continuous monitoring system for medium and low voltage networks consisting of a number of sensors on each feeder, connected to a Metrology and Communications Unit (MCU). This processes the sensor data and generates and logs substation loading and condition parameters.
The information is relayed to a network control center where the substation condition can be accessed graphically via our customer web portal and mobile application.
- Mobile App Development
- Wifi Device Monitoring
- App Testing
- Support & Maintenance
- React Native
- Node’s datagram package
Scope
- To build a mobile application for Android and iOS with an easy and good UI.
- The system needs to be fully automatic with a Wi-Fi connection with MCU and get device data.
- A server-less system needs to be implemented with a local UDP socket connection.
- OCR for Wi-Fi connection.
- Need to send and receive data to MCU device
Business Problem
This is an IoT device, which monitors the electrical device and sends the data to their network over the internet. We worked on a mobile application to monitor this low voltage monitoring device in real time.
Challenges
- Connect with the device over a secured Wifi access point automatically from the application itself, the user must not be annoyed of doing it from the phone settings.
- Communicate via UDP protocol with the device and show real time data received from the device. This was the most complicated part as of programming UDP sockets over a mobile app, designing the solution to run continuously in an optimal way. It has to be robust and able to receive > Parse > show the data in real time.
- Error handling and retry mechanism for sending/receiving a UDP response is tricky as there is nothing like "response" in UDP, everything is a request! This again gets more complicated based on the standard IoT device request/response formats.
Solutions
- We have to follow the pattern set by the device to identify that the response received is for which request.
- Write native Android code using a reactnative-android bridge for the Wifi management.
- The app has been tested and rectified to work in difficult conditions in real time scenarios such that it would not crash in case of UDP errors from the device.
Key Features - WIFI connection programmatically: Implement a Wi-Fi connection module with react-native-android-wifi in android and react-native-wifi for iOS.
- Component base design: Used pure and functional component architecture with a redux state management tool.
- OCR: Use Google vision API to get MCU ID from image capturing.
Need a Similar App? But first, get your FREE QUOTE...
Recent Blogs
Stay updated with our latest blogs on Mobile App.